The easiest way to put journal entries on your blog is to COPY them from whatever document you wrote them in and PASTE them into a single PAGE (instead of pasting them into posts). Or, if your entries are handwritten, you can convert them to images or PDFs and insert them into the page.
By putting your journal entries on a PAGE instead of a post, they won’t get mixed in with the stream of regular posts on your blog’s home page, which makes your blog more reader-friendly. It’s also easier to hide pages from your blog’s regular visitors and share them only with select individuals (by giving them the direct link).
Follow the steps below.
Contents
WAIT, WHAT’S A PAGE?
POSTS and PAGES are two separate areas for content on your blog, and the only way to move content from a post into a page is to manually copy and paste.
Use POSTS for content that should BE AVAILABLE IN the stream of regular blog posts on your home page and under category archives. This includes everything you write for our class except for journal entries. Viewers will see your most recent posts on your blog’s home page, and they can browse posts by category or tag by clicking on the links in your sidebar (provided you’ve assigned your posts to categories and enabled the appropriate sidebar widgets).
Use PAGES only for content that should STAY OUT OF the stream of regular blog posts, like your Journal page. You may also create an About and/or Contact page, if you wish. Pages do not have categories or tags, and they’re typically available only through your blog’s top menu (if your theme has one enabled).
Keeping posts and pages separate enables you to follow the customs of USER-FRIENDLY BLOG DESIGN, which means you’ll be far less likely to confuse your visitors than if you mix the two together.
HOW DO I CREATE A PAGE?
Open the Pages Tab
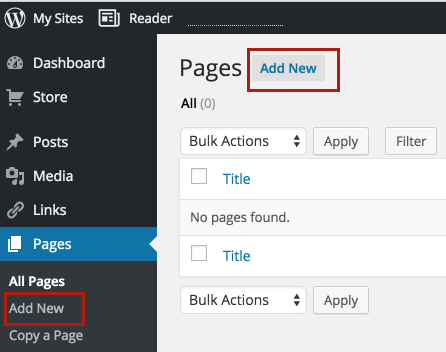
Go to your blog’s full dashboard, by which I mean the one that looks like the screenshot below (forgot how to get there? here’s a review)
Click on the Pages tab. You may see that your blog already has a generic “starter” page, which you can delete or edit. To create a new page, click Create New.

Enter a Title
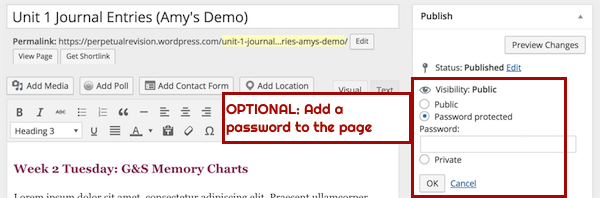
Enter a title for the page, just like you would for a blog post, except that there’s no point in making the page title creative. Something like this will do: Unit 1 Journal Entries (so ignore the long page title in the screenshot!)
Password-Protect, if You Wish
If you want to assign a password to the page, edit the Visibility settings

Option A: Attach Scanned Handwritten Entries
Did you write your journal entries by hand?
(1) Either scan the item using a flatbed scanner or snap a photo of it using a free scanning app on a smart phone (which works much better a photo app). See this March 2015 LifeHacker review of the Best Mobile Scanning Apps.
(2) Give the files a helpful file name, like: Jones-Week4-journal.pdf
(3) Click the Add Media button and drag the image or PDF files onto the uploader, then insert them.
- Images will be embedded at whatever size you chose (the default is usually “medium,” with a link to the full size version)
- PDFs will NOT be embedded. Instead, you’ll see a hyperlink to the PDF file
Option B: Copy & Paste Typed Entries
Did you type your entries in a text document?
(1) Open your journal document, select all (cmd or ctrl A), and copy (cmd or ctrl C).
(2) Return to the journal page on your blog, click inside the page editing area, and paste (cmd or ctrl V).
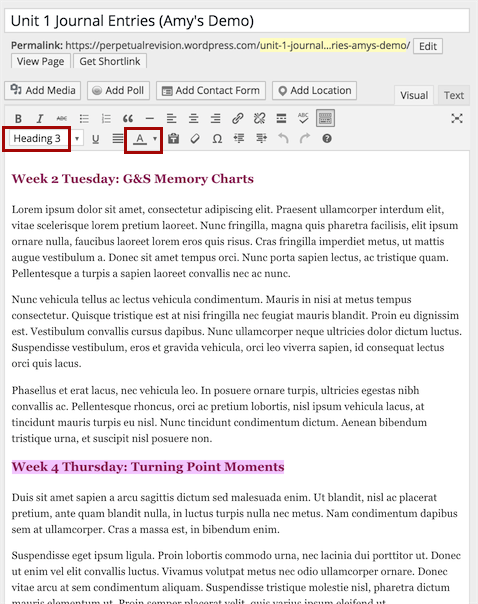
(3) Make your entries easy to spot by using ALL CAPS and bold OR heading level 3 formatting to the assignment dates, like this: WEEK 4 TUESDAY JOURNAL: WRITING PROCESS
Here’s the back end of my demo journal page, showing how I applied heading level 3 to make an entry easy to spot.

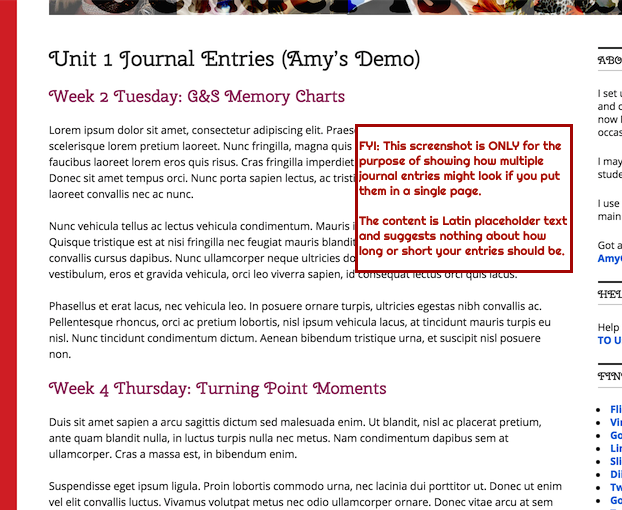
And here’s the front end of the same page:

Preview Your Page
To see what your new page will look like to others, click the Preview button in the upper right corner of the page editing interface (which will launch a preview in a separate tab).

Fix Problems & Publish Page
Close the Preview tab and make any necessary edits to the page.
Then click the blue Publish (or Update) button.

Check Out Your New Page
After you publish or update a page, you’ll see a link at the top of the editing interface that you can follow to view your page on the “front end” of your blog. Follow this link to see what the page will look like to viewers (or only to me, if you kept the page out of your top menu).


WHAT IF I NEED TO CHANGE SOMETHING?
You can always edit your pages at any point, just like you can with posts. To edit a page, go to the Pages tab on your dashboard and hover over the page.

Use QuickEdit
To edit the title of a page, or add password protection, select QuickEdit.
Use Full Edit
To edit the content of the page, select the regular Edit option.
HOW DO I VIEW MY OWN JOURNAL PAGE?
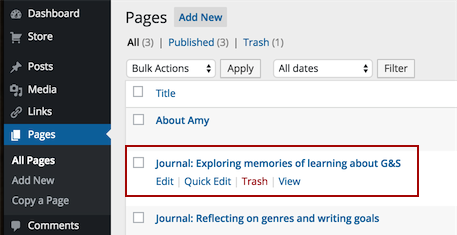
To view a page, go to your blog’s full dashboard and click on the Pages tab.
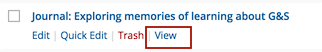
Hover over the page you want to view to activate the menu shown below:

Click “View” to view the page on your blog’s front end. The URL that appears in your browser’s location bar when you view the page is the URL you’ll share with me.
WHY IS MY JOURNAL PAGE IN THE TOP MENU?
By default, most themes are set to show all pages in the top navigation menu. But you can get your journal page out of the menu by following a few easy steps:
Edit Your Menu
From your blog’s dashboard, click on the Appearance tab and select Menus.

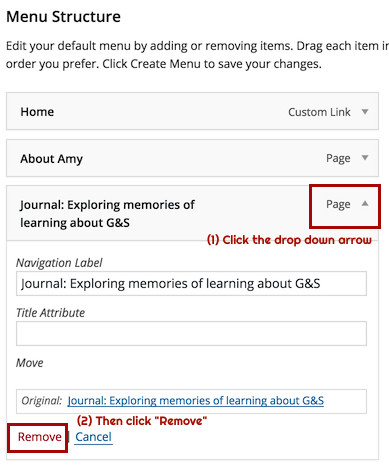
If you see a default menu with all your pages on it, remove the items you don’t want, as shown below:

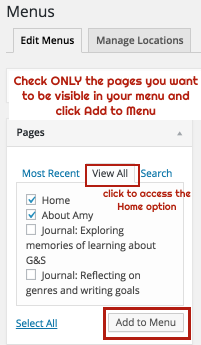
If you see a blank menu, then look under the Pages section to the left of the menu area and click on “View All.” (Otherwise you won’t see the “Home” option.)

Then check the box next to Home and click the button to add it to your menu. You can also add any other pages you want to appear in the menu, like an About page.
Save the Menu
Click the blue Save Menu button and wait for two new checkboxes to appear below the menu. Then follow the next step.
Adjust the Menu Settings & Save Again
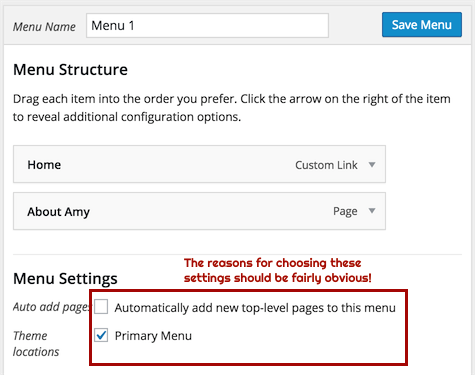
Choose the options shown below:

Then click the blue Save Menu button AGAIN, to enable those new settings.
Once the menu settings have been updated, your new menu should be visible on the front end of your blog, so take a look.
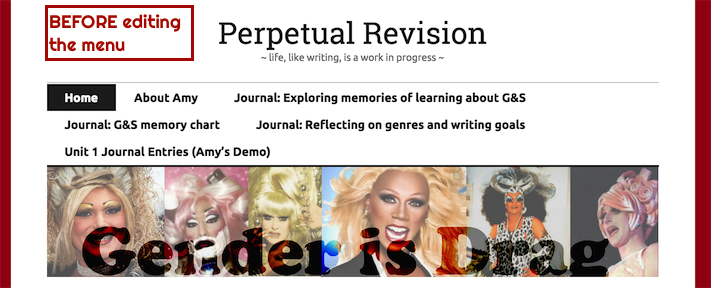
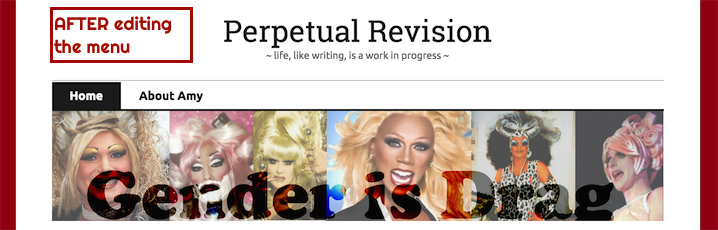
Sample “Before” and “After” Menu
Here’s what my menu looked like before I followed the steps I captured in screenshots above, and after:


Still No Menu?
It could be that you’ve chosen a theme that doesn’t display menus or that displays them somewhere other than where you’re expecting (like in the sidebar instead of along the top). You might also try looking on the Customizer (under the Appearance tab on your dashboard) for a Navigation tab, where you can select your primary menu.
The most important thing is that your Journal pages are no longer automatically added to your blog’s top menu. But if you want to learn more about other ways to customize your menu, I’d be happy to show you.
WHAT *NOT* TO USE PAGES FOR
Although the Menu page interface allows you to put other items on your menu besides pages, please DO NOT DO SO for our class.
We will navigate your blog posts using the list of categories that should appear on your blog’s sidebar, and we’ll only use your top menu to access an About or Contact page (if you created either) and to return to your blog’s home page. In other words, we will navigate your blog the same way most web users navigate any other blog. If you mess with viewers’ expectations, you risk confusing them!
WHY IS MY JOURNAL SHOWING ON MY BLOG HOME PAGE?
If you see your journal on your blog’s home page, mixed in with your other posts, that means you put the journal content in a POST, not a PAGE. Pages are only visible to users who click on the page tab in your site’s top menu.
Here’s another hint: if the journal includes a metadata line like: “posted in: Journal Entries,” that means you’re looking at a POST, because only posts can have categories (and tags).
POSTS and PAGES are two separate areas for content on your blog, and the only way to put content on a PAGE is to open the page and type or paste it there. You can’t convert a post into a page.
Take another look at the first section on this guide, which explains the difference between posts and pages.
