These instructions show you how to create a click-through slideshow that features images you uploaded to the blog.
Our class blog has two options for slideshow layout, standard and carousel, and you can see both options at the bottom of this page.
Follow these steps first:
- Make sure your images are in web-ready format.
- Create a new blog post, give it a subject line, and assign it to the correct category.
Then follow the steps below to create your slideshow. Almost all of the steps apply to either slideshow format, but in step 5 you’ll have the chance to choose one or the other format.
(1) Use the Add Media button to upload your images and add captions, if applicable, but DO NOT click the “insert into post” button yet.
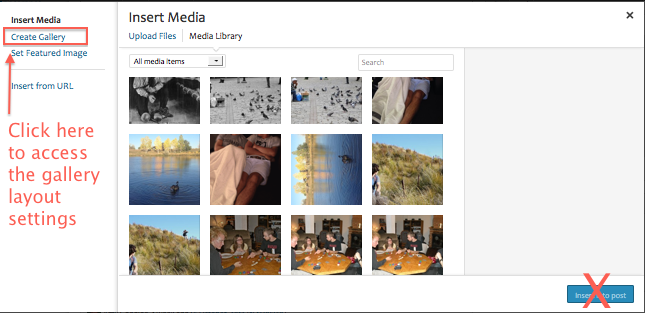
(2) Click on the link to Create Gallery near the upper left corner of the media window.

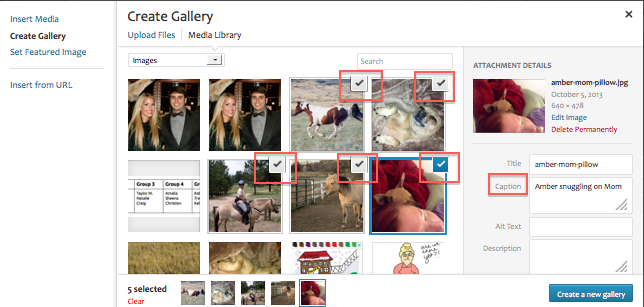
(3) Click on each image you want to include in your gallery. Selected images are marked with a check. To de-select an image, click on it and then click on the minus that appears where the check was.

(4) Click the blue “create new gallery” button in the lower right corner.
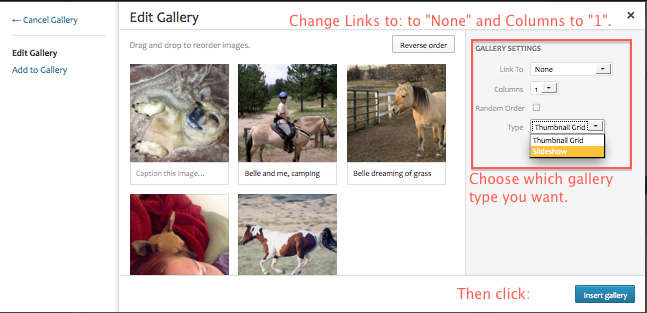
(5) On the new gallery settings pane that loads, change the Link and Columns settings regardless of format, and change the Type setting based on whether you want standard or carousel format, as shown at the bottom of the page.
- For both formats: change “Link to” to None and “Columns” to 1
- For standard format, change the Type to Slideshow.
- For “carousel” format, leave the Type set to Thumbnail Grid.

(6) Click the blue “insert gallery” button in the lower right corner. What you see appear in the post editing box depends on whether you’re editing the post in Visual or Text mode.
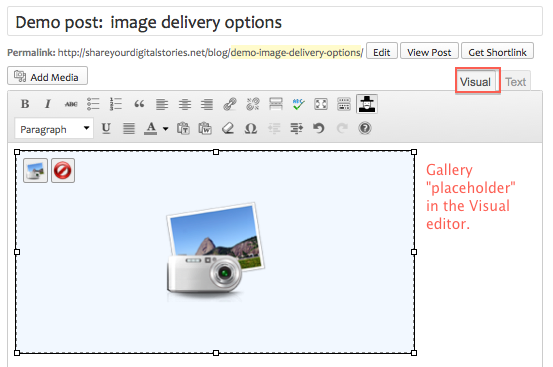
Visual Mode
(To edit the gallery, click on the placeholder and then on the little image icon in the upper left corner.)

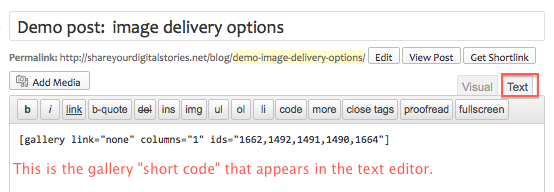
Text Mode
(To edit the gallery, delete the short code and start over.)

(8) Preview the post to see if you like the way the gallery looks, and if not, make any necessary changes before you publish it.
Standard Format
Pros: Usually works
Cons: Auto-plays, so users need to pause first in order to move through at their own pace; Images may not fit nicely onto “canvas;” Captions may run over images
Screenshot of a standard slideshow in a post:

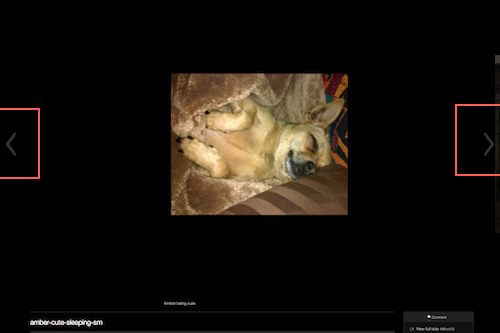
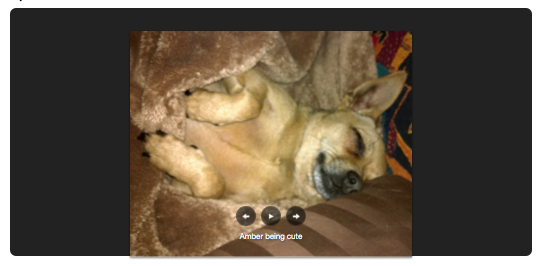
Carousel Format
Pros: Much nicer looking; Allows viewers to click through at their own pace; Better location for captions
Cons: May not work on all browsers and devices
Screenshot of a carousel slideshow in a post (with back and forward arrows marked in red boxes, since they’re hard to see):