Finding the Right Code on SlideShare
(1) After you upload a PDF or presentation to SlideShare, view it as it appears on the “front end.”
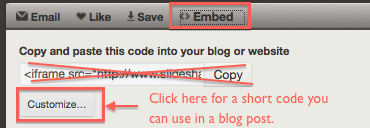
(2) Click the Embed link at the top to see the box below, but DO NOT copy the iframe code. If you put that into your blog post, WordPress will strip it out as a safety measure. (Only blog admins can insert iframes.)
Instead, click on the Customize button.

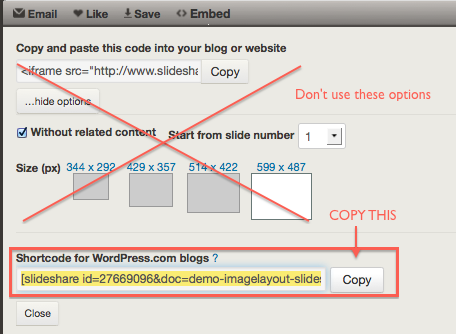
(3) Ignore all the options on the Customize box, except for the last one. Technically this short code is designed to be used on blogs hosted on WordPress.com (which ours is not), but I’ve installed a plugin that makes this code work on our blog.

Putting the Code into a Blog Post
Return to your blog post and paste the short code. You can paste it in either Visual or Text mode. You won’t see the presentation appear in the Visual editor, but you will see it when you view the post on the “front end.”
Here’s the short code for the sample presentation embedded below:

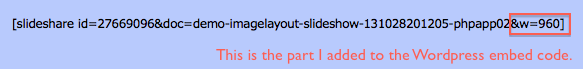
The presentation will embed in a standard size, but you can customize the size by adding a different width. To make a presentation fit the “full width” template on our class blog, expand the width to 960 pixels by adding this to the end: &w=960
For example, here’s how I would expand the width of the short code, above. The height will adjust automatically for slide presentations. If your SlideShare file is a PDF, you might want to adjust the height as well by adding this: &w=960&h=1200

Sample Embedded SlideShare
To see what the first short code above turns into when you put in a post, take a look at the slideshow demo on this page: A better way to make a photo slideshow in PowerPoint
WordPress.com Help Pages
Although our site isn’t hosted on wordpress.com, the plugin I installed on ours allows you to use the same short codes available for wordpress.com users. Here is the help page for embedding SlideShare files.
To see what else you can embed in our blog using short codes, check out the wordpress.com Shortcodes page (although please note that I haven’t tested out all the options to make sure they work on our site).
